概要
古からのWeb拍手ユーザーなので、どうにか今風にできないか…?とシンプルに”””パワー”””でカスタマイズしたソースです。
コピペしてお好きなようにいじってみてください!!
0.デフォルト設定

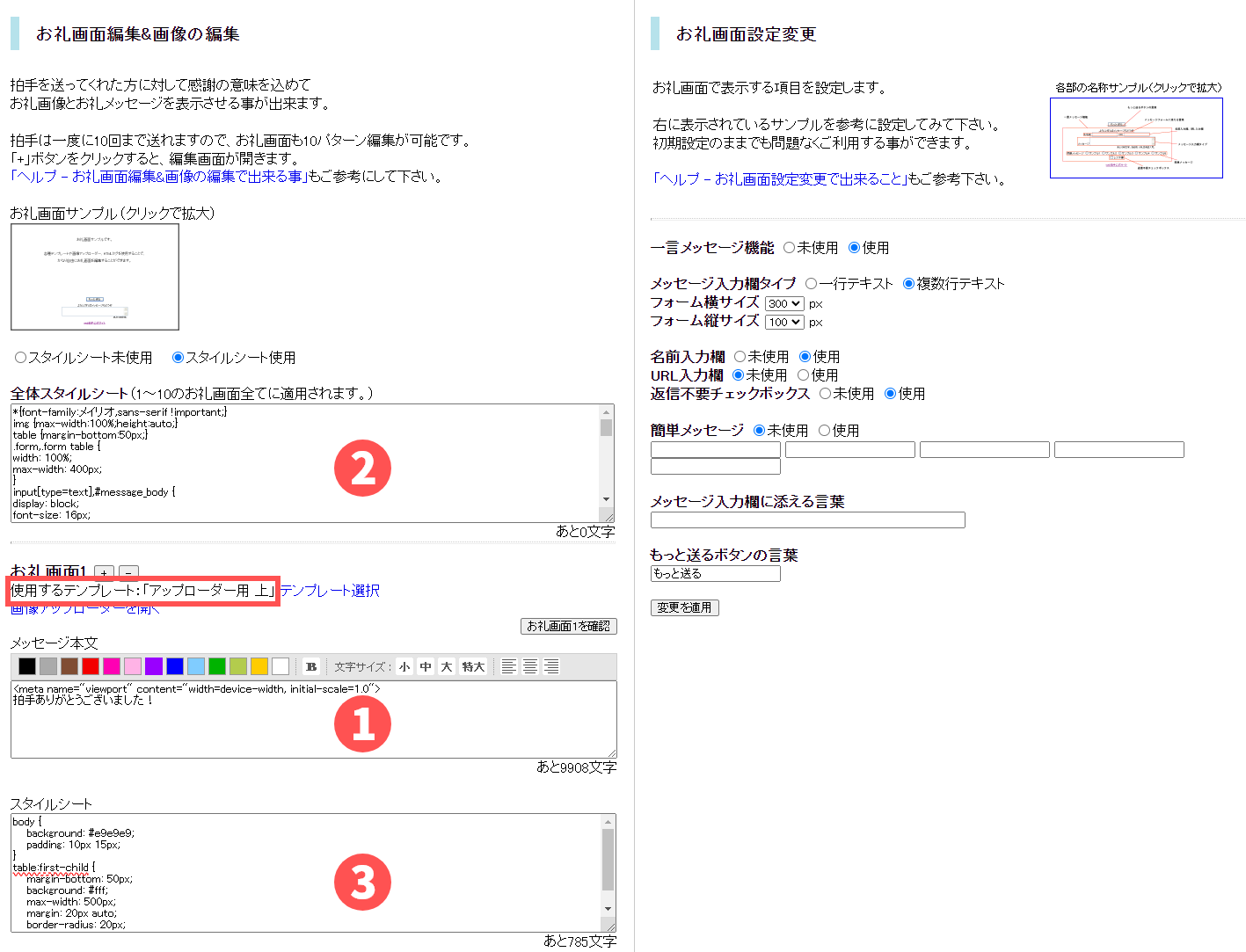
テンプレートは「アップローダー用 上」です。
1.スマホ用に横幅を最適化
メタタグは本来headタグ内に埋め込むものですが、Web拍手でhead内の設定はできないため無理やり「メッセージ本文」のテキストエリアに書きます。
<meta name="viewport" content="width=device-width, initial-scale=1.0">これにより、スマホで異様に画面が小さい問題が解消されます。
2.全体スタイルシートの設定
cssでいいかんじにします。
結論のソース
*{font-family:メイリオ,sans-serif !important;}
img {max-width:100%;height:auto;}
table {margin-bottom:50px;}
.form,.form table {
width: 100%;
max-width: 400px;
}
input[type=text],#message_body {
display: block;
font-size: 16px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
width: 100% !important;
}
input[type=text]{
margin: 5px auto 15px;
}
#message_body{
resize: vertical;
margin: 5px 0;
}
input[type=submit]{
box-shadow: none;
appearance: none;
border: 0;
max-width: 300px;
width: 100%;
padding: 10px;
text-align: center;
background: #98C0C6;
color: #fff;
font-weight: bold;
border-radius: 20px;
transition: 0.3s;
cursor: pointer;
margin-bottom: 10px;
}
input[type=submit]:hover{
background: #FCFCC7;
color: #98C0C6;
}
#message_unres_1{margin:0 5px 0 0;height:20px;width:20px;}
label[for=message_unres_1]{display:inline-block;height:20px;align-items:center;vertical-align:top;}
.footer{width:100%;overflow:hidden;}#side01{display:none;}インデントや記法がおしまいでヤバいのですが、理由としては…
- 1000文字制限があり、改行やスペースが文字数にカウントされてしまう
- エスケープ処理で使えない記号が多々ある
といったところです。
カスタマイズ詳細
*{font-family:メイリオ,sans-serif !important;}フォントがMSPゴシック固定で最悪なので一応メイリオにしてます。
Q.なんでメイリオ?
A.ダブルクオーテーションがエスケープされて使えないからです…。メイリオ以外にスペースなしでいける良い感じの日本語フォントがあればぜひそれを設定してみてください!
img {max-width:100%;height:auto;}画像がはみ出さないようにします。
table {margin-bottom:50px;}
.form,.form table {
width: 100%;
max-width: 400px;
}適度に広告リンクの下に余白を持たせ、フォームの横幅を上限400pxにします。
ここの数値はお好みで!
input[type=text],#message_body {
display: block;
font-size: 16px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
width: 100% !important;
}
input[type=text] {
margin: 5px auto 15px;
}
#message_body {
resize: vertical;
margin: 5px 0;
}上からお名前とメッセージエリアの共通設定、お名前エリア、メッセージエリアの設定です。
フォントサイズはスマホ対応を考えて「16px」以上を推奨します。
(iPhoneでは16px以下のフォントサイズだとフォームそのものがズームしてしまい、見た目がアレになります)
input[type=submit] {
box-shadow: none;
appearance: none;
border: 0;
max-width: 300px;
width: 100%;
padding: 10px;
text-align: center;
background: #98C0C6;
color: #fff;
font-weight: bold;
border-radius: 20px;
transition: 0.3s;
cursor: pointer;
margin-bottom: 10px;
}
input[type=submit]:hover {
background: #FCFCC7;
color: #98C0C6;
}送信ボタンの設定です。
スマホだとデフォルトのcssがキツいので、いろいろリセットしたうえでスタイルを当てています。
background が背景色、colorが文字色なのでお好みでいじってみてください!
:hoverはPCでマウスをフォーカスした時のデザインです。
#message_unres_1 {margin:0 5px 0 0;height:20px;width:20px;}
label[for=message_unres_1] {display:inline-block;height:20px;align-items:center;vertical-align:top;}
.footer{width:100%;overflow:hidden;}#side01{display:none;}レス不要のチェックボックス調整と、footerの設定です。
謎に横幅が効いていて邪魔なので消してます!
3.オプション設定
ここまでの設定をした上で、個別にスタイルシートを当てるとこんな感じにもできます。

body {
background: #eee;
padding: 10px 15px;
}
table:first-child {
margin-bottom: 50px;
background: #fff;
max-width: 500px;
margin: 20px auto;
border-radius: 20px;
padding: 20px;
}余談
最初地味~に検索したこともあったのですが、あまりスマホ関連の話は出てこなかったので備忘録です。
冷静に考えて今メッセージツール使うならマシュマロとかwaveboxとかだよね…(本当にそう)
Web拍手は送信者がログインする必要もなく、メッセージ送りっぱなしにできるのが好き!